| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
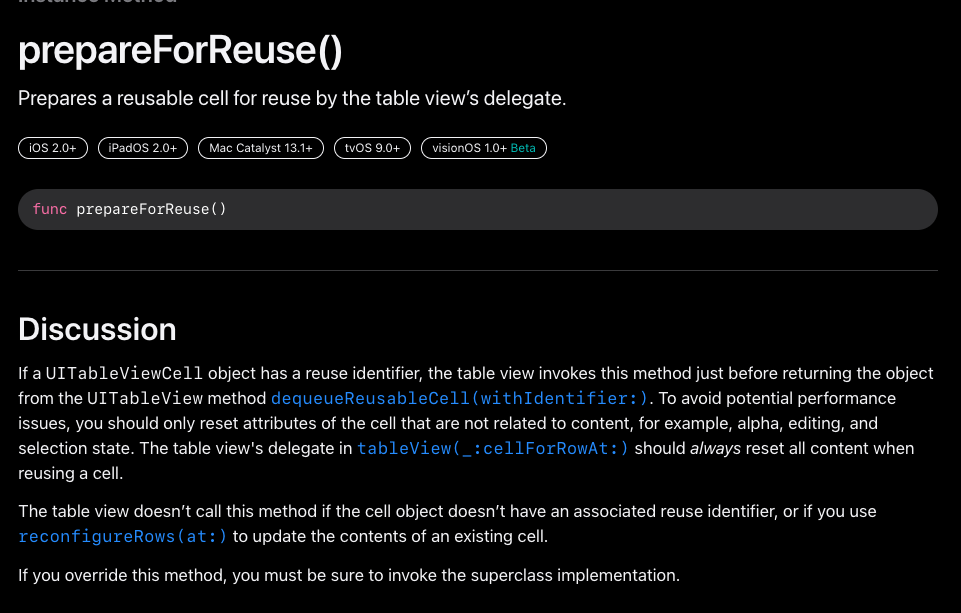
- tableView
- 코드업 파이썬 기초 100제
- String()
- xocde
- GIT
- BackgroundModes
- 라이징캠프
- reduce()
- components()
- github
- uikit
- suffix()
- API
- 클론코딩
- MVC
- 대문자소문자
- Segue
- prefix()
- 프로그래머스
- swift
- 알고리즘
- variadic parameters
- 코딩테스트
- Autolayout
- 싱글톤
- zip()
- IOS
- joined()
- alamofire
- replacesubrange()
- Today
- Total
Daeng iOS
[iOS/UIKit] 테이블 뷰 셀에서 속성이 유지되지 않는 버그 해결 1 - prepareForReuse() 사용 본문
[iOS/UIKit] 테이블 뷰 셀에서 속성이 유지되지 않는 버그 해결 1 - prepareForReuse() 사용
U_Daeng 2023. 11. 28. 21:27테이블 뷰를 구성할 때 셀 안에 UI나 속성들이 내가 설정한 대로 저장되지 않고 제멋대로 움직이는 경우가 있다
원인
테이블 뷰를 구성하면서 사용하는 dequeueReusableCell(withIdentifier:for:) 메서드는 셀을 재사용 한다!!!
셀을 재사용 하게되면 메모리는 딱 화면에 보이는 만큼의 셀만을 갖고있게 되는데,
그런 셀들이 재사용 되면서 안에 내용들이 중첩되는 것
해결 방법
나는 두가지 방법으로 해결을 해보았는데
1) prepareForReuse()를 사용하여 셀을 초기화 -> MVC 패턴을 이용해 값을 저장
2) custom delegate를 이용해서 값이 변화하는 것을 ViewController에게 전달 -> MVC 패턴을 이용해 값을 저장 [블로그]
그 중에서도 이 포스팅에서는 두번째 방법을 정리하고자한다.

테이블뷰 델리게이트에 의해 셀을 재사용하기 위해 재사용 셀을 미리 준비하는 함수라고한다!!!
✔️ 데이터를 구성하는 구조체 (Model)를 사용한다
struct Setting{
let name: String
var onOff: Bool
}
✔️ (주석으로 설명 써둠..)
- prepareForReuse() 로 재사용할 셀을 초기화하여 사용
- 버튼이 누를 때마다 싱글톤을 이용하여 Model에 있는 값을 바꿔준다
- ViewController에서 보여주는 값들은 Model에 저장된 값
//MainTableViewCell.swift
class MainTableViewCell: UITableViewCell {
//Setting 구조체(Model)이 있는 클래스를 싱글톤으로 사용
private var service: SettingService = SettingService.shared
var Index: Int = 0
@IBOutlet weak var switchBtn: UISwitch!
// ... 생략
//셀 내용 채워넣음 (전달받은 data로)
public func get(data: Setting) {
cellTitleLabel.text = data.name
switchBtn.isOn = data.onOff
}
//스위치를 눌렀을 때
@IBAction func switchChanged(_ sender: UISwitch) {
//누를 때마다 Model에 있는 배열에서 onoff값을 바꿔준다
service.settingList[Index].onOff = switchBtn.isOn
}
//재사용하는 셀은 다 true로 초기화
override func prepareForReuse() {
super.prepareForReuse()
switchBtn.isOn = true
}
}
//ViewController.swift
Class ViewController{
//싱글톤 패턴
private var service: SettingService = SettingService.shared
// ... 생략
//테이블 뷰 셀 구성하는 부분 tableView(_:cellForRowAt:)
cell.Index = indexPath.row
cell.get(data: cellData)
}
끝!!
📱 시연 영상
https://drive.google.com/file/d/1Pt4vPHjjgXKhs8ZqY7-BAUM9EcrlOTsp/view?usp=sharing
셀 재사용 오류.mov
drive.google.com
💡 비고
- 싱글톤 패턴 -> 세팅 내용 공유
🔗 깃허브
https://github.com/yujeong-kwon/RisingCamp/tree/main/RC_week3-2
왕왕 초보때의 공부 내용이라 허술할 수 있습니다..! !
양해 부탁드리며 부족한 부분에 대한 설명을 남겨주신다면 정말 감사링..
'IOS > UIKit' 카테고리의 다른 글
| [iOS/UIKit] 테이블 뷰 셀에서 속성이 유지되지 않는 버그 해결 2 - Delegate 사용 (0) | 2023.11.28 |
|---|---|
| [iOS/UIKit] xib 파일로 테이블뷰 연결 후 터치이벤트&화면전환 (1) | 2022.12.02 |
| [iOS/UIKit](RC_Week3) UITableView를 이용한 프론트 구성하기 (0) | 2022.12.02 |
| [iOS/UIKit](RC_Week2) 생명주기를 활용한 레이아웃 클론 프로그래밍 (0) | 2022.12.01 |
| [iOS/UIKit](RC_Week1) 오토레이아웃 적용하여 어플 프론트 구성하기 (0) | 2022.11.30 |



